Parker Hewitt

About
Hi! My name is Parker, and I'm a software developer with a passion for solving complex problems. I'm currently in my last year pursuing a Bachelor of Science in Computer Science at the University of Lethbridge. I have proficiency in object-oriented languages such as Java, and C#. Also a solid foundation in SQL,HTML/CSS, and JavaScript.
In addition to software development, you can find me exploring the latest tech trends, gaming, or binging my favorite TV shows. I'm currently admist a Co-op placement at EVRAZ North America, but seeking Full-Time/Co-op software development opportunities for 2026/2027, where I can apply my skills and continue to grow as a developer.
Let's Connect!
Experience
Here are some languages, libraries, and technologies I have worked with:
Java
C#

C++
Python

SQL

HTML

CSS

JavaScript

Visual Basic

React

Ruby on Rails

Tailwind

Bootstrap
VSCode

Visual Studio

GitHub

Power BI

Linux
VMware
Projects

Capstone Project – Tax Rate API
Led a team in collaboration with AtVenu to develop a Tax Rate API, enhancing user experience and functionality. Designed a scalable backend to process thousands of zip codes and tax data. Integrated REST functionality with JWT authentication for secure access. Automated tax rate population to reduce manual entry and improve accuracy. Demonstrated seamless backend and frontend integration in a live demo.
Java/HTML/CSS/JavaScript/REST

Twitter Clone: A Ruby on Rails Showcase
Twitter Clone: A Ruby on Rails Showcase is a dynamic web application mirroring the essence of Twitter, built with Ruby on Rails. Emulating key features like posting tweets, following users, and a dynamic feed, this project showcases robust CRUD operations, an intuitive UI, and optimized database interactions. Dive into the codebase to explore implementation details and Ruby on Rails best practices.
Ruby on Rails/HTML/CSS/JavaScript/SQL

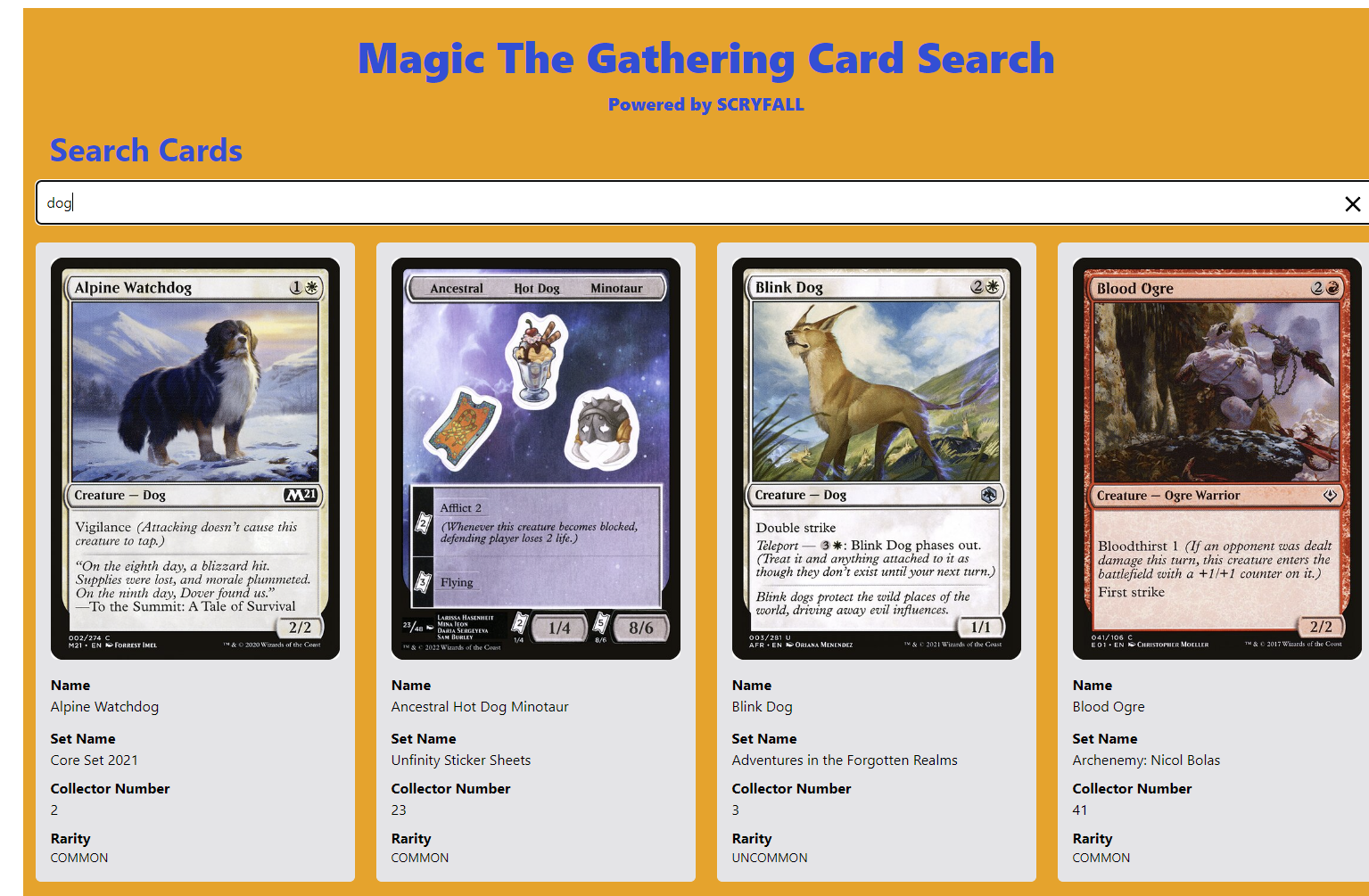
Magic The Gathering Card Search
The goal of this project was to create a basic full-stack application using TypeScript, React, Node, Express, and integrating with the Scryfall API for Magic cards. The project includes a backend that serves as a REST endpoint to fetch Magic cards based on a user-provided search string. The frontend, built with React, enables users to search for cards and displays card information such as images, names, set names, numbers, and rarities.
React/Node/Express/TypeScript/Tailwind

Personal Portfolio
Personal Portfolio built with React and Tailwind that showcases my contact information, skills, experience, and projects. Contains an about me page and features such as darkmode.
React/Tailwind CSS

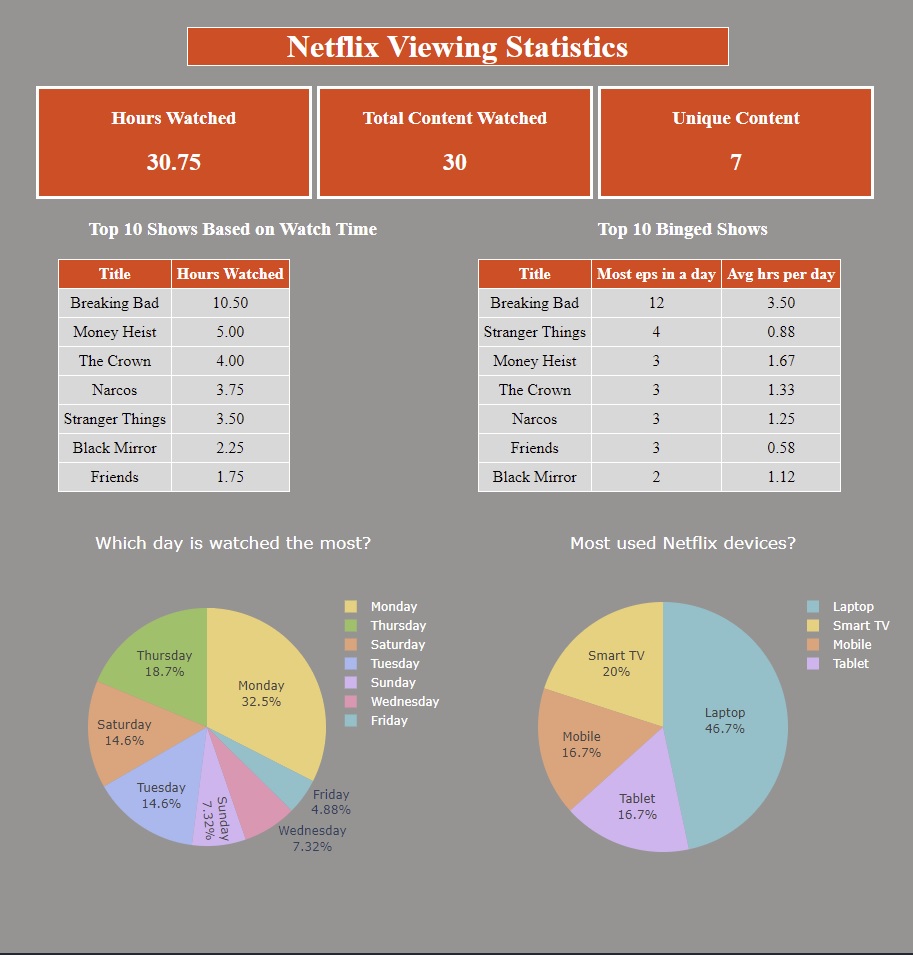
Netflix Data/Stats Tracker
Python data visualization project that analyzes my personal Netflix viewing information. Then deploys it into a dashboard filled with neat statistics about my data using the Dash Python package. Dashboard is styled with HTML/CSS.
Python

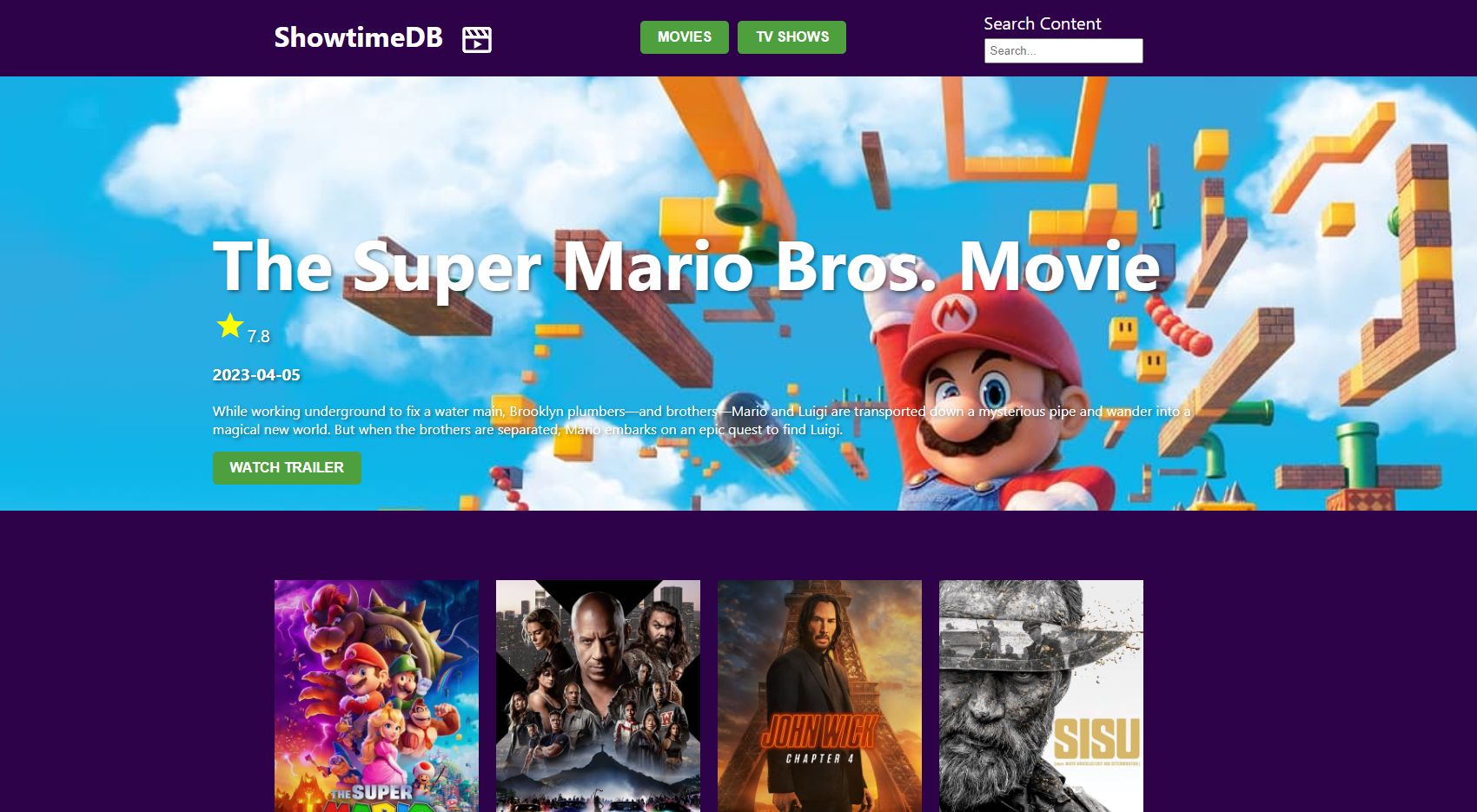
ShowtimeDB
ShowtimeDB is a React-based web app that lets users explore movies and TV shows. Using the TMDb (The Movie Database) API, it offers information on popular movies, top-rated TV shows, and allows searching for specific content. Users can view content details or watch trailers.
React/HTML/CSS
Contact
I'm excited to take the next step in my career and currently seeking full-time opportunities for 2026/2027. If you have something in mind or just want to chat, feel free to reach out!
Connect with Me!